소개
Nest(NestJS)는 효율적이고 확장 가능한 Node.js 서버 측 애플리케이션을 구축하기 위한 프레임워크입니다 . 프로그레시브 JavaScript를 사용하고 TypeScript 로 구축되어 완벽하게 지원하며(그래도 개발자는 순수 JavaScript로 코딩할 수 있음) OOP(Object Oriented Programming), FP(Functional Programming) 및 FRP(Functional Reactive Programming) 요소를 결합합니다.
내부적으로 Nest는 Express (기본값) 와 같은 강력한 HTTP 서버 프레임워크를 사용하며 선택적으로 Fastify 도 사용하도록 구성할 수 있습니다!
Nest는 이러한 일반적인 Node.js 프레임워크(Express/Fastify) 이상의 추상화 수준을 제공하지만 API를 개발자에게 직접 노출하기도 합니다. 이를 통해 개발자는 기본 플랫폼에서 사용할 수 있는 수많은 타사 모듈을 자유롭게 사용할 수 있습니다.
철학 #
최근 몇 년 동안 Node.js 덕분에 JavaScript는 프런트엔드 및 백엔드 애플리케이션 모두에서 웹의 "공통어"가 되었습니다. 이것은 개발자 생산성을 향상시키고 빠르고 테스트 가능하며 확장 가능한 프런트엔드 애플리케이션을 생성할 수 있는 Angular , React 및 Vue 와 같은 멋진 프로젝트를 탄생시켰습니다 . 그러나 Node(및 서버측 JavaScript)를 위한 우수한 라이브러리, 도우미 및 도구가 많이 존재하지만 그 중 어느 것도 아키텍처 의 주요 문제를 효과적으로 해결하지 못합니다 .
Nest는 개발자와 팀이 테스트 가능하고 확장 가능하며 느슨하게 결합되고 쉽게 유지 관리할 수 있는 애플리케이션을 만들 수 있는 즉시 사용 가능한 애플리케이션 아키텍처를 제공합니다. 아키텍처는 Angular에서 크게 영감을 받았습니다.
라고 합니다.
설치 #
시작하려면 Nest CLI를 사용하여 프로젝트를 스캐폴드하거나 시작 프로젝트를 복제할 수 있습니다(둘 다 동일한 결과 생성).
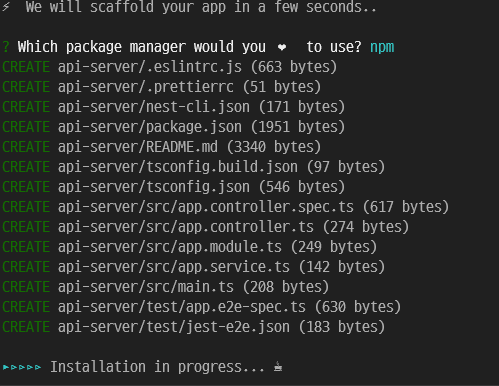
Nest CLI로 프로젝트를 스캐폴딩하려면 다음 명령어를 실행하세요. 이렇게 하면 새 프로젝트 디렉토리가 생성되고 초기 핵심 Nest 파일 및 지원 모듈로 디렉토리가 채워져 프로젝트의 기존 기본 구조가 생성됩니다. 처음 사용하는 사용자에게는 Nest CLI 로 새 프로젝트를 만드는 것이 좋습니다. 첫 번째 단계 에서 이 접근 방식을 계속 진행할 것입니다 .
npm i -g @nestjs/cli
nest new project-name

요로케 설치 됨 (윈도우에서 파워쉘이면 안될 수도 있으니 커맨드로 하기 바람)
cd project-name
npm run start
http://localhost:3000
해서 Hello World! 되면 완
app.controller.ts 에 아래 내용 추가(서버 재시작 필요)
@Get('testApi')
getTestApi(): any {
return {
version: '1.0',
Parameters: [
{ id: 'ErrorCode', value: 0 },
{ id: 'ErrorMsg', value: '' },
{ id: 'param1', value: 0 },
{ id: 'param2', value: '0', type: 'string' },
],
Datasets: [
{
id: 'indata',
ColumnInfo: {
ConstColumn: [
{ id: 'ConstCol1', value: 10 },
{ id: 'ConstCol2', type: 'string', size: '256', value: 10 },
{ id: 'ConstCol3' },
],
Column: [
{ id: 'Column0' },
{ id: 'Column1', type: 'string', size: '256' },
{ id: 'Column2', type: 'string', size: '256' },
],
},
Rows: [
{ _RowType_: 'U', Column0: '', Column1: 'zzz', Column2: '' },
{ _RowType_: 'O', Column0: '', Column2: '' },
{ _RowType_: 'N', Column0: 'A', Column1: 'B', Column2: '' },
{ _RowType_: 'D', Column0: 'a', Column1: 'b', Column2: 'c' },
{ _RowType_: 'I', Column0: '', Column1: '', Column2: '' },
],
},
{
id: 'indata2',
ColumnInfo: {
Column: [
{ id: 'Column0' },
{ id: 'Column1', type: 'string', size: '256' },
{ id: 'Column2', type: 'string', size: '256' },
],
},
Rows: [
{ Column0: 'A', Column1: 'B' },
{ Column0: 'a', Column1: 'b', Column2: 'c' },
{ Column0: '', Column1: '', Column2: '' },
],
},
],
};
}여기까지 오면 Nexacro JSON retrun test 완료!!
'개발 > Web || Mobile' 카테고리의 다른 글
| webpack-2 (0) | 2023.03.21 |
|---|---|
| webpack-1 (0) | 2023.03.21 |
| NPM init (0) | 2023.03.21 |
| Aquery 만쉐! (0) | 2017.08.30 |
| ByteArrayInputStream 로 받아서 가공할때 (0) | 2009.06.09 |
댓글